Hello everyone, welcome to ereviewmaster. In this article, you will learn How to Add a Trending Ticker On Blogger. Adding a News Ticker widget on your blog will make your website or blogger template look more attractive and professional.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Following are the steps that will be followed to add a ticker on your blogger or website:
1. Goto Blogger Account.
2. From the left option tap the Layout Button.
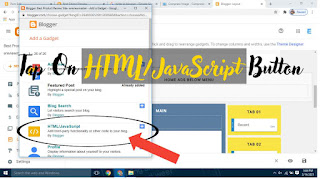
3. Click on Add a Gadget button where you want to Add the Ticker Widget and select the HTML/JavaScript button.
4. Now, Add some CSS style on your Ticker.
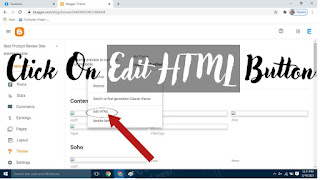
5. Goto Theme, Tap on Customize Button and Click Edit HTML button.
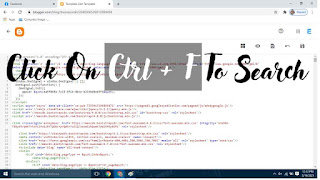
6. Search </head> by using Ctrl + F.
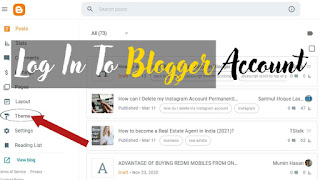
Log in to your Blogger Account.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
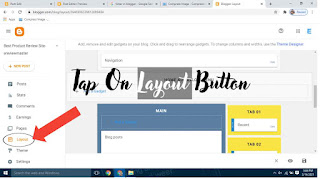
Tap on the Layout from the left dropdown
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
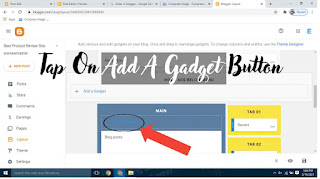
Click Add a Gadget where you want to add your trending ticker on Blogger.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Then click on HTML/JavaScript section.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Copy and Paste the code into this section.
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var url_blog = 'PASTE YOU WEBSITE LINK HERE',
numpostx = 10; //Posts want to display
$.ajax({
url: '' + url_blog + '/feeds/posts/default?alt=json-in-script&max-results=' + numpostx + '',
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl, posttitle, skeleton = '',
entry = data.feed.entry;
if (entry !== undefined) {
skeleton = "<ul>";
for (var i = 0; i < entry.length; i++) {
for (var j=0; j < entry[i].link.length; j++)
{
if (entry[i].link[j].rel == "alternate")
{
posturl = entry[i].link[j].href;
break;
}
} posttitle = entry[i].title.$t;
skeleton += '<li><a href="' + posturl + '" target="_blank">' + posttitle + '</a></li>';
}
skeleton += '</ul>';
$('#recentpostbreaking').html(skeleton);
// kode untuk efek pada breaking news
function tick(){
$('#recentpostbreaking li:first').slideUp( function () { $(this).appendTo($('#recentpostbreaking ul')).slideDown(); });
}
setInterval(function(){ tick () }, 5000);
} else {
$('#recentpostbreaking').html('<span>No result!</span>');
}
},
error: function() {
$('#recentpostbreaking').html('<strong>Error Loading Feed!</strong>');
}
});
});
//]]>
</script>
<div id='beakingnews'><span class='tulisbreaking'>Trending</span> <div id='recentpostbreaking'>Loading ...</div></div><div style='clear: both;'/></div>
Add some CSS styling on your Breaking News Ticker and steps to be followed are discussed below.
Tap on the Theme option from the left and Tap on the Customize button.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Then click on Edit HTML from the dropdown.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Search </head> using Ctrl + F to paste the CSS code.
 |
| How to Add Trending Ticker in Blogger Template (2021)? |
Copy and Paste the code from below
<style type='text/css'>
#beakingnews{width:980px;margin:0 auto;line-height:16px;height:16px;background:#F7F7F7;overflow:hidden;margin-top:5px;} #beakingnews .tulisbreaking{display:block;float:left;padding:0 7px;margin:0 5px 0 0;color:white;background:black} #recentpostbreaking{float:left}
#recentpostbreaking ul, #recentpostbreaking li{list-style:none;margin:0;padding:0} </style>
