Welcome back to ereviewmaster.com, Today in this article You will learn How to Add Smooth Scrolling Back To Top Button on your website/on your Blogger Template. A stylish Scroll To Top Button in any website is an awesome Jquery style that makes your website or Blogger template easy to navigate for your visitors.
 |
| How to Add a Scroll Back To Top Button in Blogger Template? |
If you post long 2000 words blogpost on your website or in a blogger post then it becomes tough for the readers to navigate through your blog, so adding a smooth Back To Top Button in Blogger will make your website or blogger post easy for accessing the blogpost.
To make your blogger website look more attractive and professional, add a Scroll Back To Top Button in your Blogger Template. If your blog looks attractive then your reader will find it more interesting to follow your blog.
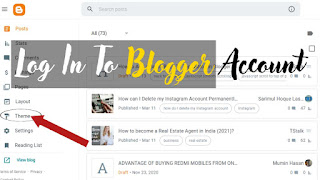
Log in to your blogger account and from the menu on the left tap on the Theme button
 |
| How to Add a Scroll Back To Top Button in Blogger Template? |
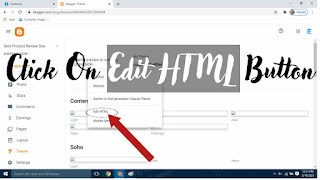
Tap on Customize Button to find other options
 |
| How to Add a Scroll Back To Top Button in Blogger Template? |
 |
| How to Add a Scroll Back To Top Button in Blogger Template? |
 |
| How to Add a Scroll Back To Top Button in Blogger Template? |
Steps to be followed are:
You can add Scroll Back To Top Button in Blogger very easily. To learn How to Create a Scroll Back To Top Button in Blogger Template follow the Steps below.
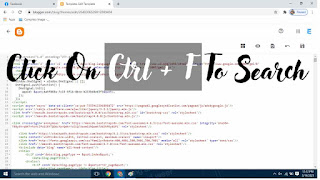
Step 1. Add this Code before </head>
<style> html{ scroll-behavior: smooth; } #myBtn{ display: none; position: fixed; bottom: 20px; right: 30px; z-index: 99; border: none; outline: none; background-color: grey; color: black; cursor: pointer; padding: 15px; border-radius: 10px; font-size: 18px; } #myBtn:hover{ color: white; background: blue; } </style>
Step 2. Add this Code before </footer>
Step 3. Add this Code before </body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script> mybutton = document.getElementById("myBtn");
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; }
else { mybutton.style.display = "none";}}
function topFunction() { document.body.scrollTop = 0; document.documentElement.scrollTop = 0;}</script>
That's all you need to do to add a Scroll Back To Top Button in a Blogger Template. If you wish you can change the colour of the Button from the style section inside the head div.
